10. 複素数の世界
※本編に合わせて、以下虚数単位は\(j\)とします。
複素数は、実数と虚数を組み合わせた数、つまり「数」全体のことである。具体的には、「\(x+jy\)」という形で表される数である。\(x,y \)は実数で、\(j\)は虚数単位(2乗すると-1になる数、つまり\(j^2 = -1\) )と高校数学で学ぶ。複素数は、2次元平面(複素数平面、ガウス平面とも)で表現できる。複素数平面では、複素数は点またはベクトルとして表現でき、複素数の加算、減算、乗算、除算などの演算を視覚化するのに役立つ。
さて、問題は複素数\(z = x+ jy\)を変数とする関数、つまり複素関数\(f(z)\)の視覚化である。複素数は2次元(実部と虚部)を持つので、関数の入力・出力の両方をそのまま描くと4次元になり、4次元空間を直接イメージすることは一般人には困難である。ごく一部の天才は4次元以上の空間をイメージできるらしいが、想像もできない。
複素関数を直感的に視覚化する手法としては、以下がある。
1.実部・虚部を3Dグラフにする
複素関数 \(f(z) = u(x, y) + jv(x, y)\)を、実部と虚部に分解して、それぞれ3Dサーフェスプロットで表す。例えば、\(f(z) = z^2\)なら、実部は\(u(x, y) = x^2 - y^2\)、虚部は\(v(x, y) = 2xy\)として、3Dプロットすれば良い。しかし、この方法では実部・虚部の2つのグラフを別々に見る必要があり、完全な関数の動きを一目ではつかみにくい。
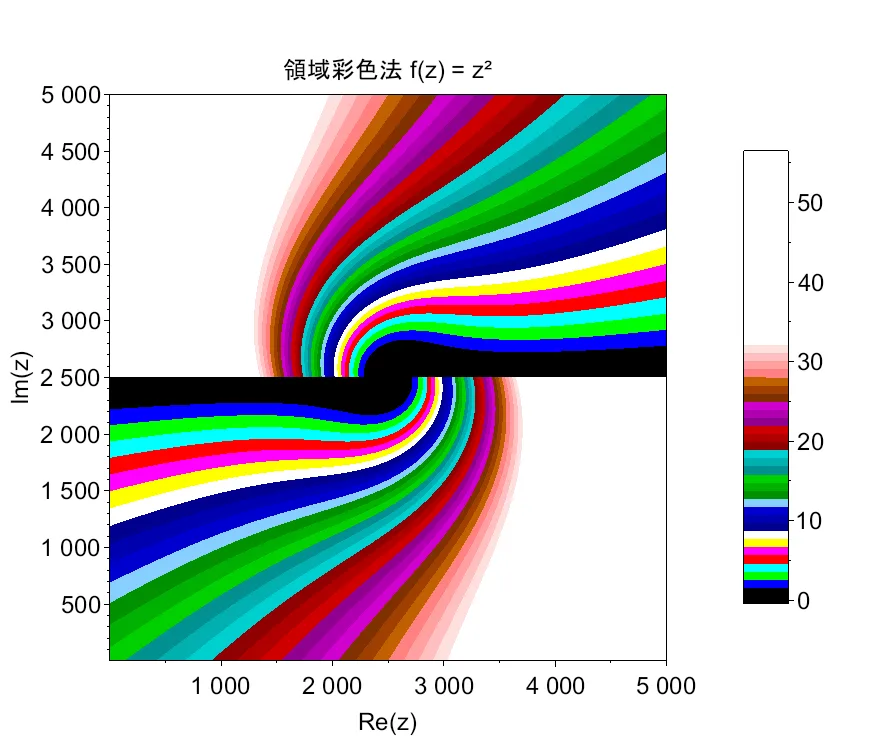
2.領域彩色法
複素関数の出力を色でエンコードする方法で、色相 を 関数の偏角(位相)、明るさ・彩度 を 関数の絶対値で表す。例えば、位相が\(0\)なら赤、\(\pi/2\)なら青、といった具合にカラーマップを作る。これによって、複素平面全体を1枚の色付き画像にできる。しかし、この方法では高さ情報が失われるので、絶対値のスケール感が直感的でない。
3.等位線プロット(コンター図)
関数の等値線を描くことで、等しい絶対値や位相を持つ点をつなぐ方法で、等高線を絶対値の等しい点、位相線を偏角の等しい点とする。例えば、\(f(z) = \frac{1}{z}\)をプロットすると、原点を中心とした円状の等高線が出てくる。これにより、特異点の位置が視覚的に理解しやすくなるが、複雑な関数だと見づらくなる。
このような様々な方法で、複素関数の4次元を3次元に落とし込んで表現したサイトがある。その一つが、「VISUALIUM 鑑賞する科学 鑑賞して楽しむ虚数の幻想世界」である。その中の映像の一つブッダブローの不思議な映像空間は格別である。
複素数、複素関数を勉強してた頃(半世紀前)に、このようなCGに出会えてたら、複素数の世界をもっと早く理解できたろうにと思う老人であった^^;
// 領域彩色法 Scilab
// グリッドと範囲設定
n = 5000; // グリッド解像度
x = linspace(-2, 2, n); // x軸範囲
y = linspace(-2, 2, n); // y軸範囲
[X, Y] = ndgrid(x, y); // グリッド作成
// 複素平面の定義
Z = X + %i * Y;
// 表示したい複素関数
F = Z.^2; // 例: f(z) = z^2
// 色相と明るさの計算
hue = (atan(imag(F), real(F)) + %pi) / (2 * %pi); // 位相 → 色相 (0〜1)
brightness = 1 - 1 ./ (1 + abs(F)); // 絶対値に基づく明るさ
// 色データの合成 (疑似カラー)
image = hue .* brightness;
// プロット
clf();
Matplot(image*70);
colorbar();
title("領域彩色法 f(z) = z²");
xlabel("Re(z)");
ylabel("Im(z)");